8 Interactivity

Learning Objectives
After completing this unit, you will be able to:
- Describe the purpose of interactivity in educational multimedia projects.
- State considerations for including interactivity in multimedia projects.
- Identify tools used to generate interactive elements for multimedia projects.
Purpose of interactivity
In the early days of eLearning, interactivity meant that the learner had to click a button to turn the page. When the tools got slightly more advanced, interactivity meant multiple choice quizzes and hot spots on the screen. It used to be very expensive to include interactivity in eLearning because you needed programmers to implement it. Today, interactivity is easier than ever to include in eLearning, as many of the tools can be used directly by the instructional designer, rather than requiring programmers.
Why include interactivity in your eLearning modules?
Interactivity can be used to help learners pay attention. Without interactivity, the learner is passively digesting the information that is presented to them. The interactivity causes the learner to pay attention. This in turn, helps learners retain more of the information that is presented. Further, interactivity can be used to increase motivation by adding an element of gamification to the eLearning experience.
Interactivity can be used for assessment, that is, it can be used as a way to validate the learning that has occurred. This can be used as a formative assessment such as learner self-tests, which learners can re-take as many times as needed, or can be a summative assessment which is submitted to a learning management system to provide a demonstration of learner accomplishment.
Interactivity can be used to help provide an emotional attachment to the learning. For example, interactivity can be used to tell the story in a problem based learning module or case-based learning module.
Interactivity can be used to help organize information. For example, interactivity can divide information into different tabs which are revealed when learners click the tabs.
Reference: Pappas, C. (2015, April 18). eLearning interactivity: The ultimate guide for eLearning professionals.
Interactivity examples
I’ve created a few examples of interactivity as a way to review Mayer’s Multimedia principles. These interactivity examples were created using a tool called H5P which was installed on a self-hosted WordPress website.
Accordion
Drag-and-drop words
Interactive Video quiz
Interactivity considerations
Is there a pedagogical reason for it?
The first question to ask when considering adding interactive elements to your multimedia project is, what is the pedagogical reason for the interact. Sometimes, the pedagogical reason is simply to gain or regain learners attention. There may also be a need to use interactivity for assessment. Start by asking yourself what the pedagogical reason is for the interactivity, and follow that question with what is the learning objective associated with the interactivity?
Who will maintain it?
What technical skills are needed to create and maintain the project. Often instructional designers or developers are hired to create interactive eLearning, however, what is not considered is how the project will be updated or maintained? Often clients do not have the inhouse skillsets nor software to update complex eLearning interactions.
Who will host it?
Interactivity can be difficult to implement for offline use. When implemented for online use, the interactive elements need to be hosted someplace. For example, H5P is free use, however, you are not permitted to use their server for more than demonstrating the functionality. One way to host H5P is to install it on a self-hosted WordPress site. H5P can also be integrated with various learning management systems for a fee.
If you create your eLearning using Captivate or Storyline, you will need to export it and save the files somewhere. Having a place to host it on the Internet, such as a personal website, makes it easier when doing portfolio projects.
Does it need to be mobile friendly?
Different tools provide different levels of interoperability with mobile devices. When designing and developing, consider testing your interactions on multiple types of devices including Mac, PC, Android phone, iPhone, and tablet.
Does it need to be accessible?
If you are creating eLearning for formal education, such as colleges or universities, then it needs to be accessible. Some tools are better than others at generating accessible interactive content – although this is becoming more commonly available.
Interactivity tools
Tools for creating interactivity vary from stand alone applications specifically for designing interactivities, to interactivity functions built into tools intended for a different purpose. Tools are either web-based or stand alone. Generally speaking, the web-base tools are more likely to be mobile responsive and accessible. The industry is moving in that direction, with the stand alone Adobe Captivate and Adobe Storyline tools being replaced with yearly subscription versions that offer perpetual updates. Some tools for creating interactivity include:
Learning management systems (LMS)
Learning management systems (also known as learning experience platforms) have built in functions that allow you to add interactivity into your learning modules. These vary from very rudimentary multiple choice questions, to more complex interactive video and drag-and-drop type interactions.
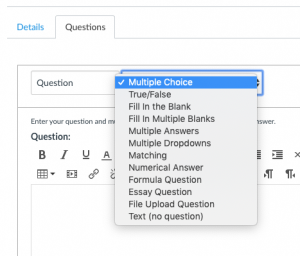
For example, in Canvas the following interactivities are available:

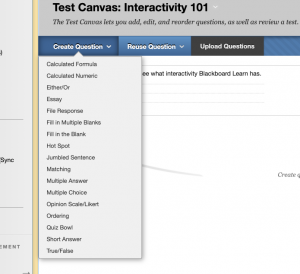
In Blackboard Learn the following interactivities are available:

H5P
H5P is an open source platform that can be integrated into an LMS or installed in a self-housed WordPress website. It comes with access to a library of different interactivities that is changing on a regular bases. The features are comparable to those available in Blackboard Learn or Canvas.
H5P is a web-based platform, and runs through your web-browser. It is not installed locally on your machine.
Articulate 360
Articulate 360 is a web-based platform that provides professional grade rapid eLearning tools. This is Articulate’s software-as-a-service solution which means it is sold as a yearly subscription.
Adobe Captivate
Adobe Captivate is a full featured rapid eLearning tool, that always you to create stand-alone eLearning courses as well as short modules that can be imported into Learning Management systems using the SCORM protocols.
Adobe Captivate is now available for Mac OS as well as Windows. It can be purchased as a standalone application or via a monthly subscription. Note that Captivate is not part of Adobe Creative Suite. Captivate does offer educational pricing ($399 USD at time of writing).
Articulate Storyline 3
Articulate Storyline 3 is Articulate’s stand alone one-time purchase rapid eLearning tool. It requires Microsoft Windows, although will run on a Mac under Parallels or VMWare. Articulate seems to be promoting their Articulate 360 product, such that I am not how much longer they will support the stand alone Storyline tool.
