5 Images

Learning Objectives
After completing this unit, you will be able to:
- Describe the types of educational uses for images.
- Describe technical considerations when using images.
- Describe copyright and creative commons licensing and how they apply to re-use of images in educational multimedia projects.
- Describe sources for images and image parts.
- Describe tools for composing images.
For a great overview of the technical differences in various digital image formats see: MODassic (n.d.). Vector, Raster, JPG, EPS, PNG – What’s the difference? Available from https://modassicmarketing.com/understanding-image-file-types
 |
Images used in educational multimedia projects need to include alt-text that describes the image or identifies it as decorative. In formal educational settings, this is required by law. For a good description on how to write alt-text, see Alt Text by Moz at https://moz.com/learn/seo/alt-text. |
How images are used in education
Ruth and Mayer (2011) highlight that images should be used to support learning. They categorize images as:
- Decorative graphics serve to decorate the page without enhancing the message of the lesson, such as photo or a video of person riding a bicycle in a lesson on how bicycle tire pumps work.
- Representational graphics portray a single element, such as photo of the bicycle tire pump along with a caption, “Bicycle Tire Pump.”
- Relational graphics portray a quantitative relationship among two or more variables, such as a line graph showing the relation between years of age on the x-axis and probability of being in a bicycle accident on the y-axis.
- Organizational graphics depict the relations among elements, such as a diagram of a bicycle tire pump with each part labeled or a matrix giving a definition and example of each of three different kinds of pumps.
- Transformational graphics depict changes in an object over time, such as a video showing how to fix a flat tire, or a series of annotated frames showing stages of how a bicycle tire pump works.
- Interpretive graphics illustrate invisible relationships such as an animation of the bicycle pump that includes small dots to show the flow of air into and out of the pump.
(p. 72).
Some examples of images used in education are for (1) illustrations of complex topics, (2) conceptual frameworks, (3) infographics, and (4) decorations (i.e. decorative images).
Illustrations
Illustrations are images that help to explain complex topics or procedures.
For example, Ikea provides all of their installation instructions using images. It is extra impressive that the only “text” involved is the name of the product and the numbers associated with the quantity of a given part and the step within the procedure.
Conceptual frameworks
Conceptual frameworks are images that provide a visual organization of information. I use conceptual frameworks when designing courses to help describe how the different components of a course are related to one another. For example, a course that I teach on Designing on online professional presence uses this conceptual framework.

Infographics
Infographics are images that have been created to share an idea. Conceptual frameworks as an example of an infographic. Infographics are also very common as a way to explain statistical information to people in a visual manner.

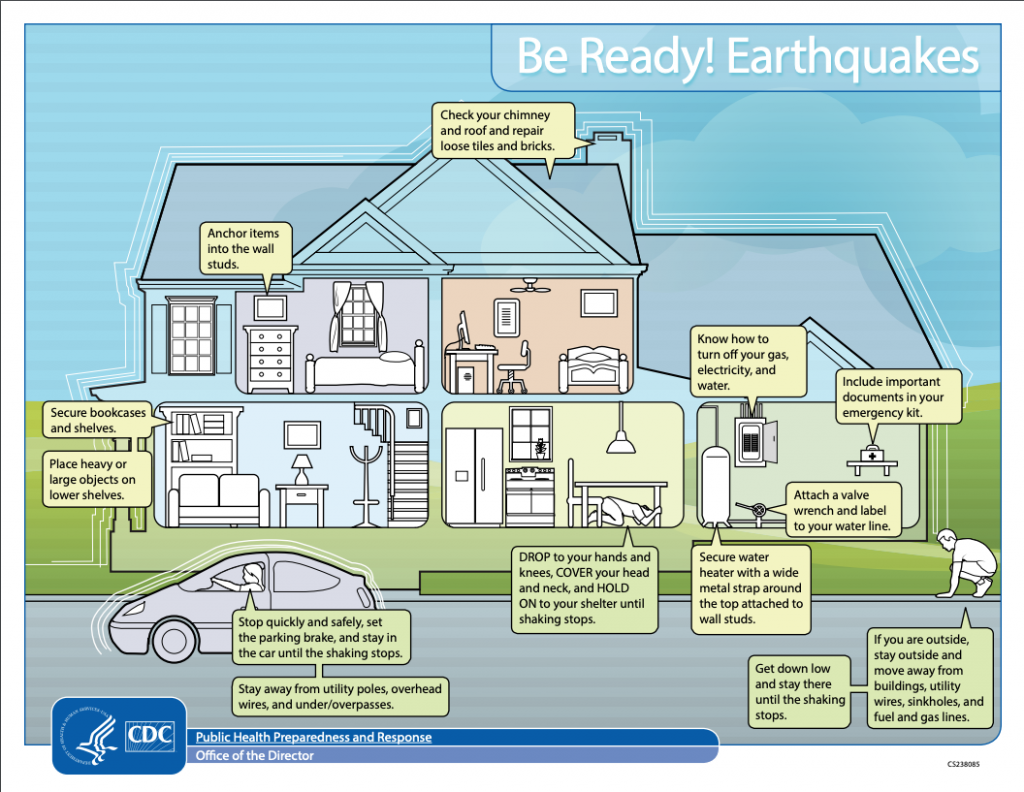
The CDC website contains a lot of great examples of infographics. Here is one that describes what to do to prepare for an earthquake.
Decorations
Decorative text should not include alt-text descriptions, rather, the image should be marked as “decorative”. This allows screen readers for visually impaired readers to skip over images that are included strictly for the benefit of site or page cosmetics.
Technical considerations when using images
When adding images to eBooks and Websites, you need to consider:
- The kind of file: The most common export type for vector based images is png. The most common export type for photographs is jpg. Today’s mobile devices can read each of these types of files.
- The size of the file. When exporting your image from the creation tool into a .png or .jpg check the file size. If the size is larger, chances are you have incorrect dimensions or resolution.
- The dimension of the image. Some WordPress plugins and eBook editors make it easy for you to adjust the displayed size of your image. This is important because your image needs to resize for different screen sizes. Embedding your images (see comment below), gives you the most flexibility.
- The resolution of the image. Check the resolution of your images. If your image is likely to be printed, then you want 300dpi. If you are only displaying your image on screen, then 72 dpi is good enough and will make your images a smaller filesize.
 |
When resizing images make sure you do not distort them. If you need to change the dimensions of an image, you will want to “crop” it rather than resize it. You may need to do a combination of both to make your image fit your design. It is better to do this in your image creation tool rather than on your website or within your eBook. |
In addition, you need to consider whether or not to embed the image or copy the image. When you embed an image it is stored someplace outside of the website or eBooks. For websites, you want to embed if you are concerned about the amount of disk space quota you have. For my websites, I use Smugmug to store all my photos and images and I embed them. This allows me to not worry about the file size of the images. Flickr offers a free version that provides similar functionality.
 |
When using images that you did not create, it is best to embed the image rather than copy it. In addition, you should include image attributions. Images should never be copied without permission. |
Don’t forget to check the copyright
Images cannot simply be re-used. This is especially the case for photographs. By default images are copyrighted. Don’t get yourself into trouble by illegally copying images. Education use will not protect you.
Because your projects are likely to be used in your portfolios, you should stick to images that you are allowed to freely use. There are many sources for royalty free images that you can use. I recommend when searching that you select only images that you are free to use for commercial purposes, as you never know how you will use your project in the future. In addition, it is considered good practice to credit the source of your images, even when it is not technically required.
Creative Commons provides the most robust and common licensing mechanism for web resources that you are able to use in your projects. They provide a good overview on how Creative Commons licenses work. Consider how you want to license each element that you create as well as your overall project. Be aware that some items that you use may be licensed as “share alike” such that you cannot copyright them, rather you must use a similar license on your derived product.
See the next section for sources of royalty free images that you can use for your projects.
Sources for images and image components
Image components
Image components are the elements, such as icons, that you may wish to include in your image compositions, such as infographics and conceptual frameworks. Here are some sources for image components.
- The noun project – The noun project has icons for almost everything. It is a great course of icons for infographics. For $20/year (educational discounted price) you can get access to the icons without their branding, and this also helps pay the creators of the icons. With a paid account you can change the colors of the icons to align with your color scheme.
- Pixabay – Pixabay contains images (both photographs and vector graphics) that are free to use in your presentations. Although not required, it is considered a good practice to credit the creator of the image.
- Presentermedia – Presenter Media is a paid option for icons and templates. For example, I use Presenter Media for my PowerPoint templates and many of the icons in my eBooks and on my websites.
Photographs
When using photographs, ensure you have permission from the copyright holder to use the image. In addition, validate whether or not your are permitted to make derivatives. Since header images often crop images to fit the theme, you need images that you have permission for derivatives.
Sources for free photographs that can be used for feature images and other decorations on your websites and eBooks include:
- Unsplash – Unsplash gives you royalty free images that you can use. Once you select and download an image, it provides the text you can copy and paste directly onto your site to attribute the image correctly.
- Flickr – You need to search for images you can use. Make sure you check to ensure you are attributing images correctly.
- Google image search – You can use Google image search to specifically search for images that you can use in your project. I do find, however, that sometimes the images that show up are not free to used. Re-check the permission from the image source.
- Pixabay – Pixabay contains images (both photographs and vector graphics) that are free to use in your presentations. Although not required, it is considered a good practice to credit the creator of the image.
Tools for creating and storing images
Image composition tools (vector)
Image composition tools are tools that you use to build more complex images. Most educational images require some form of composition. In addition, image composition tools can be used to resize your images for your projects.
- PowerPoint – often overlooked, PowerPoint is a great tool for creating things like infographics and conceptual frameworks. Tip: Use custom page size to change the size of the canvas you are working on.
- Google Slides – a free variant on PowerPoint. Google slides can be a little clunky, but it will work for creating infographics and conceptual frameworks. Similar to PowerPoint, use File >> Page Setup and select Custom to make the canvas the size you want for your graphic.
- Adobe Illustrator – Illustrator is a professional grade vector image editing software. If you are looking for more complex features (like layering and the ability to turn on/off layers for export), then Illustrator is a good choice. Adobe Illustrator is part of Adobe Creative Suite.
- Free options for vector graphics tool change all the time. Techradar has a list of what they consider the best free alternatives to Adobe Illustrator.
Image composition tools (bitmap)
Bitmap image tools are typically used for editing photographs. These tools have become synonymous with Photoshop, however, there are other options:
- Adobe Photoshop – this is the professional grade photo editing software. It has become synonymous with photo editing, such that people will often say an image has been “photoshopped” which does not necessarily mean that the tool used was Photoshop. Photoshop is included in Adobe Creative Suite.
- Gimp – this is a free full featured photo editing software by GNU (the original open source software organization).
- Free options for photo editors change all the time. Techradar has a list of what they consider the best free alternatives to Photoshop.
Storing images
Feature images need to be loaded directly onto your site. For the remainder of your images, you will save hosting space if you use an image specific hosting site.
